一、获取ECharts
从 Apache ECharts 官网下载界面 获取官方源码包后构建。
在 ECharts 的 GitHub 获取。
在打包环境中,通过 npm 获取 echarts,
npm install echarts --save引入ECharts
1
import * as echarts from 'echarts';
二、v5 升级重要更改
引用更改
不再支持default exports,需用用如下的引入方式:
1
2
3import * as echarts from 'echarts';
// 按需引入
import * as echarts from 'echarts/lib/echarts';按需引入
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from 'echarts/core';
// 引入柱状图图表,图表后缀都为 Chart
import { BarChart } from 'echarts/charts';
// 引入提示框,标题,直角坐标系组件,组件后缀都为 Component
import { GridComponent } from 'echarts/components';
// 注意,新的接口中默认不再包含 Canvas 渲染器,需要显示引入,如果需要使用 SVG 渲染模式则使用 SVGRenderer,这一步引入是必须的
import { CanvasRenderer } from 'echarts/renderers';
// 注册必须的组件
echarts.use([BarChart, GridComponent, CanvasRenderer]);
// 接下来的使用就跟之前一样,初始化图表,设置配置项
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
...
});
其他的配置项调整可以参照官方文档指南进行更新
三、用Option描述图表
Option是一个大的js对象,里面可以声明一张图表的各个组件,从而满足我们对图表的各种需求。也就是Option描述了数据、数据如何映射成图形、交互行为。
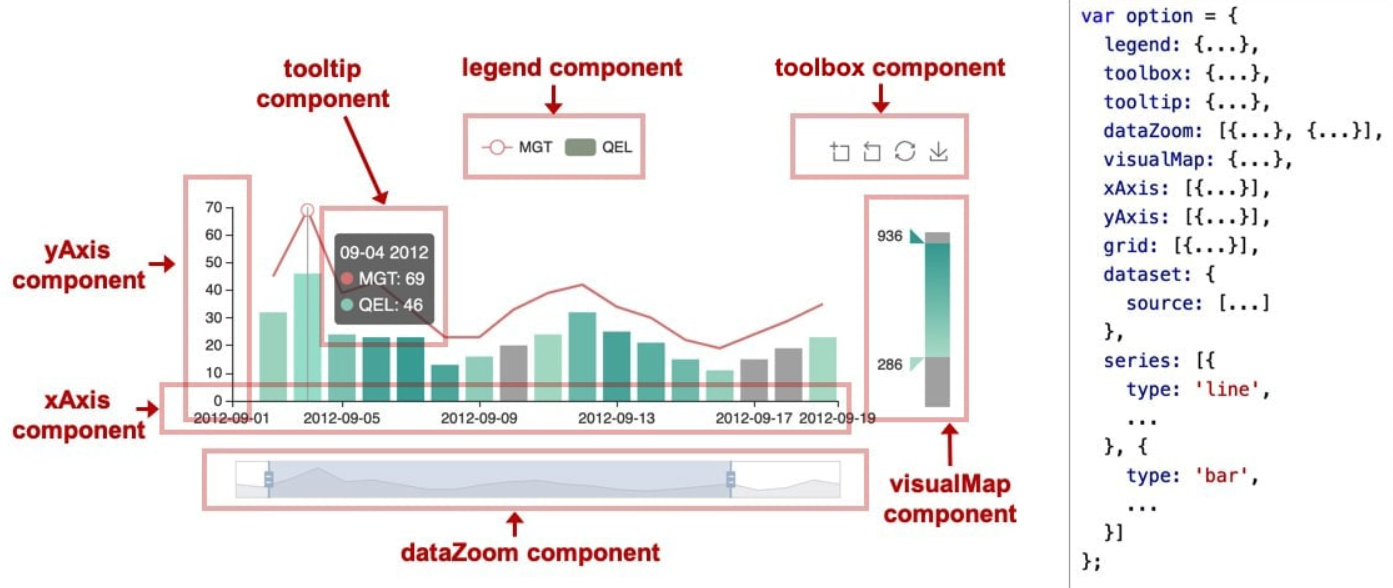
3.1 组件

上图描述了Option中声明了图中出现的各个组件,能帮助我们更清晰的理解每个组件配置项。
echats中的基本组件有:xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)、angleAxis(极坐标系角度轴)、radiusAxis(极坐标系半径轴)、polar(极坐标系底板)、geo(地理坐标系)、dataZoom(数据区缩放组件)、visualMap(视觉映射组件)、tooltip(提示框组件)、toolbox(工具栏组件)、series(系列)、...
其中,series表示的是一组要表示的数据,该图中有两组,一组用折线图表示,一组是用柱状图表示。
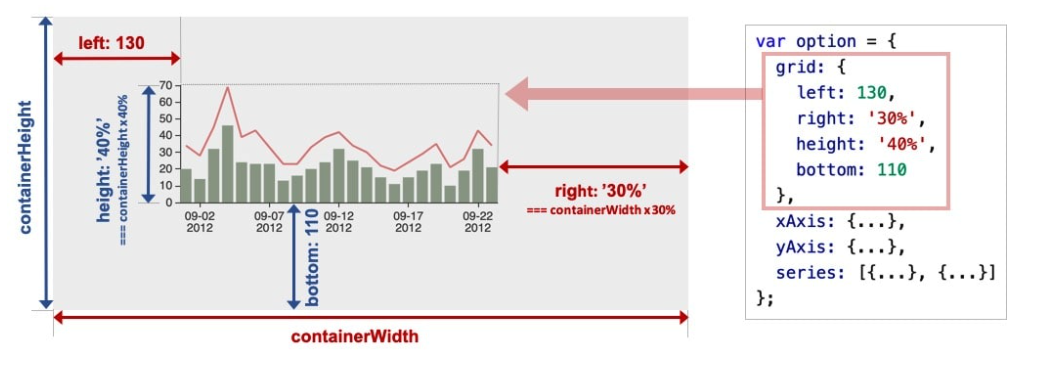
3.2 组件的定位
基于
top/right/down/left/width/height绝对定位- 绝对定位是基于我们设置的eCharts容器的DOM节点
- 每个值可以是绝对数值或基于eCharts容器宽高的百分比
下图是对
grid组件(坐标系的底板)的设置达到的效果
中心半径定位
如pie、sunburst 、polar,这些圆形的组件或系列用中心半径定位。
- 一般是依据
center(中心)和radius(半径)来决定为止
- 一般是依据
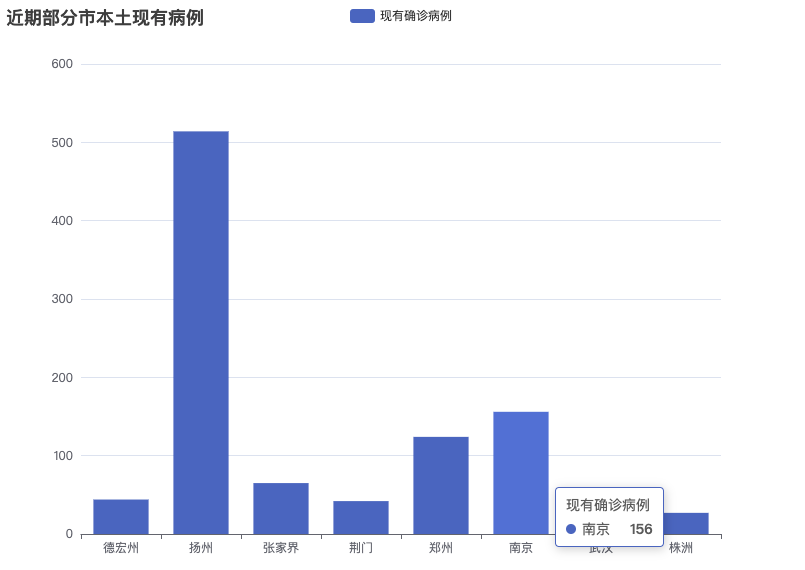
四、第一张ECharts图表
这是截止8.19日近期部分地区本土现有病例的柱状图。
我是拿腾讯新闻里国内疫情情况的json数据,提前处理提取所需要的数据,再放入option给ECharts渲染。
以下是结果展示和部分代码:

1 | //为ECharts准备一个具备大小的DOM |